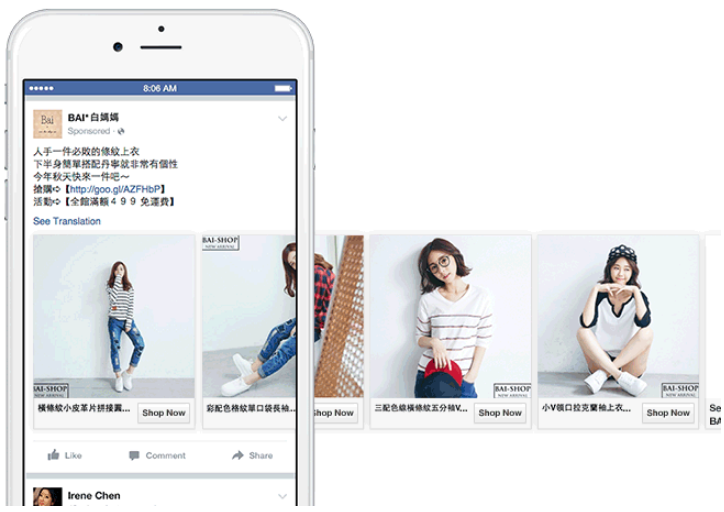
Karussell-Werbeanzeigen werden immer beliebter und auch die Performance hat sich verbessert, weil viele Benutzer das Format nun verstanden haben. Diese Art von Anzeigen gibt die Möglichkeit, bis zu 5 Bilder hochzuladen, die nacheinander durch Wischen oder Klicken angezeigt werden können.
Sie können im Werbeanzeigenmanager unter www.facebook.com/ads/manager/creation/creation oder Power Editor erstellt werden.
Sie können im Werbeanzeigenmanager unter www.facebook.com/ads/manager/creation/creation oder Power Editor erstellt werden.
7 Möglichkeiten, wie man die Facebook Karussell-Anzeigen erfolgreich nutzen kann
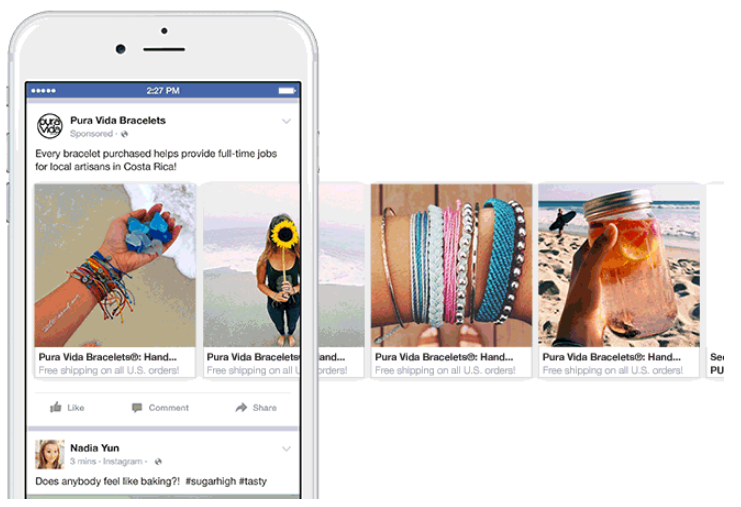
1. Ein einzelnes Produkt hervorheben
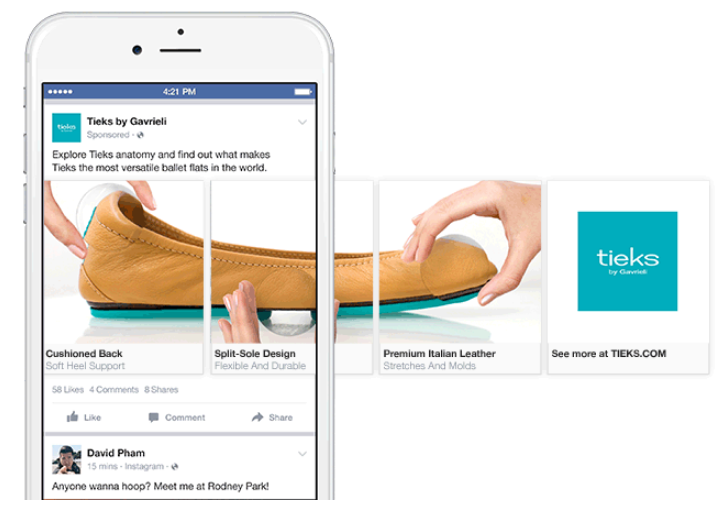
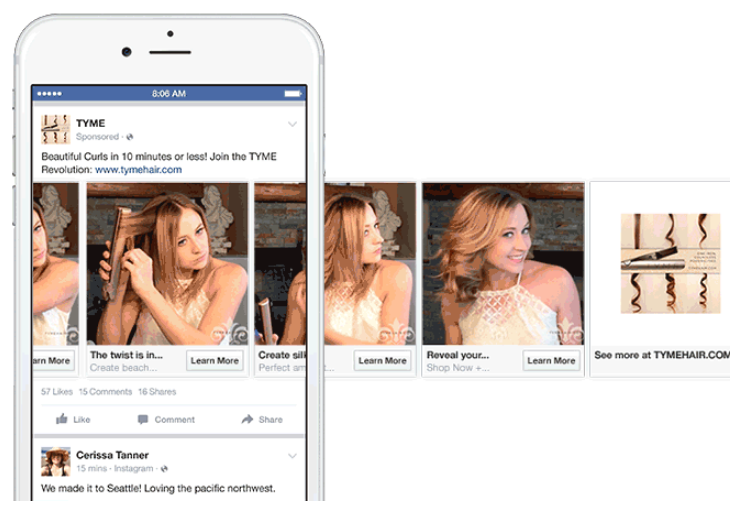
2. Zeige den Menschen wie das Produkt funktioniert
3. Zeige eine Tour durch deine App
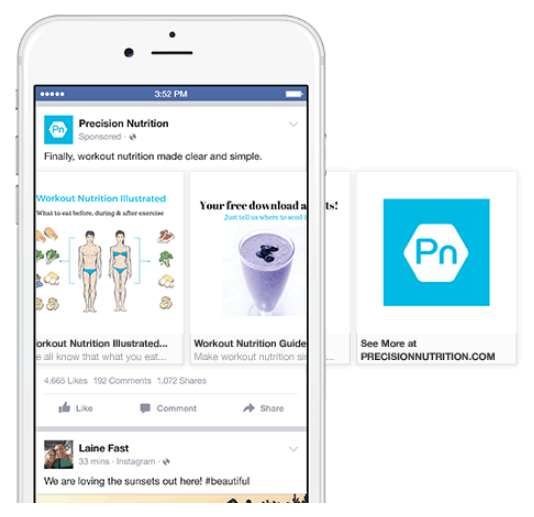
4. Ressourcen & Artikel teilen
5. Erzähle deine Produktgeschichte
6. Erzähle die Geschichte eines Kunden
7. Zeige deinen Produktkatalog
Diese Art der Darstellung gibt es seit kurzem auch für normale Link-Beiträge mit mehr als einem Bild.
- Die Bilder werden automatisch von der Webseite gezogen, können entfernt werden oder es werden neue hinzugefügt.
- Die Reihenfolge kann beliebig geändert werden.
- Der Titel von jedem Bild kann angepasst werden indem du darauf klickst. In diesem Fall ist jedoch jedes Bild mit demselben Link verbunden, so dass beispielsweise Option 7 nicht so leicht möglich ist. Nur in einer Werbeanzeige kann man für jedes Bild ein unterschiedlichen Link wählen.
Soll der normale Link-Beitrag potenziell beworben werden, must du auch hier die 20 %-Text-Regel beachten.
Den kompletten Artikel zu diesem Thema findet ihr auf Englisch hier: http://on.fb.me/1lfOakv
PS: Hier habe ich ein animiertes gif geteilt. Facebook hat diese Option vor einiger Zeit ausgerollt und unterstützt die bewegten Bilder. Man lädt nicht ein Bild hoch, sondert teilt eine URL, die mit .gif endet – die Datei muss auf einer Webseite gehostet werden.
Hast du schon einmal eine Karussell-Anzeige erstellt? Wie lief es? Hast du Fragen dazu?








Ich würde gerne eine Karussell-Anzeige erstellen, bei der der Hintergrund beim nach rechts swipen fortgesetzt wird. Sprich: Ein einzelnes Produkt auf jedem Teil des Karussells, aber ein Hintergrund, der einen Verlauf vom ersten bis zum letzten Produkt anzeigt und sozusagen eine Verbindung über das gesamte Karussel hinweg herstellt. Wisst ihr, ob es hierfür ein spezeilles Bearbeitungsprogramm gibt? Liebe Grüße
Da müsstest du von einem Grafiker die verschiedenen Bilder gestalten lassen. Beachte aber, dass Facebook immer die Reihenfolge der Bilder selbst bestimmt. Das „erfolgreichste“ Bild wird immer am Anfang gezeigt. Daher könnte es „komisch“ aussehen, wenn diese Reihenfolge nicht mit der Reihenfolge übereinstimmt, die du haben möchtest, um deinen Hintergrund zu zeigen. Liebe Grüße, Heike (Team Katrin Hill)
Hallo Katrin, ich würde gerne bei einem Karussell eine Kombination aus GIF und Fotos verwenden – ich habe das bei einigen Marken schon gesehen. Das erste Slide im Karussell ist animiert & weist z.B. mit einem Pfeil auf die nächsten Slides hin. Wie kann man so etwas bei Facebook hochladen? Vielen lieben Dank, Melanie
Hallo Melanie,
uns ist dieses Werbeformat nur mit Bildern bekannt. Der Pfeil wird automatisch bei Karussel-Anzeigen von Facebook eingesetzt.
Liebe Grüße, Heike (Team Katrin Hill)
Hallo Sebastian,
ich habe den Link geändert: https://www.facebook.com/ads/manager/creation/creation
LG Katrin
Schade, der Link http://www.facebook.com/ads/manager/ad/ads#sthash.SM7aDiTn.dpuf funktioniert (nicht) mehr…