Manchmal, wenn du einen Beitrag von deinem Blog teilst, sieht er vielleicht komisch aus, d.h. das falsche Bild wird gezogen oder es ist komisch verzerrt oder zu klein. Dasselbe kann auch mit dem Text passieren. Der falsche Titel, eine nicht aussagekräftige Beschreibung oder sogar gar keine Beschreibung können die Folge sein. Wenn du den Beitrag auf Facebook teilst, kannst du den Link natürlich bearbeiten. Aber was ist, wenn ein Fremder deinen Beitrag bearbeitet? Dann wird er sicherlich nicht optimieren und den Text anpassen, ein neues Foto hochladen oder das richtige Foto wählen …
Mit einem WordPress-Plugin wird das optimiert. Das bedeutet, wenn Facebook nicht erkennt, welches Bild für den Beitrag oder die Seite verwendet werden soll (und über das Plugin kein spezifisches ausgewählt wurde), so wird ein vorausgewähltes Bild mit dem dazugehörigen Text verwendet.
Ich bin ein echter Fan dieses neuen WordPress Plugins: „Facebook Open Graph, Google+ and Twitter Card Tags“.
Hier ein Beispiel für meine Seite:

Meine Facebook-Seite ist hier sogar unten im Link direkt verlinkt. Wenn also jemand fremdes meine Webseite teilt, teilt er auch direkt meine Facebook-Seite. Es sieht also nicht nur besser aus, sondern ist auch noch sehr praktisch!
Richtig eingesetzt, kann das Plugin die Besucher von Facebook auf die Webseite vervielfachen und ist daher für jede WordPress-Webseite empfehlenswert.
Was kann das Open Graph Plugin?
- Es kann nicht nur Facebook, sondern auch Twitter und Google+
- Es ermöglicht ein optimales Teilen-Erlebnis eurer Beiträge auf Facebook
Schritt für Schritt: Das Plugin installieren
- Gehe bei WordPress im Menü zu „Plugins“ → „Installieren“
- Suche das Plugin „Facebook Open Graph, Google+ and Twitter Card Tags“
- Installiere und aktiviere es
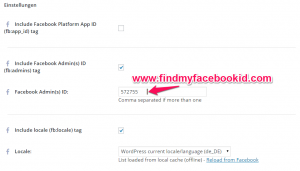
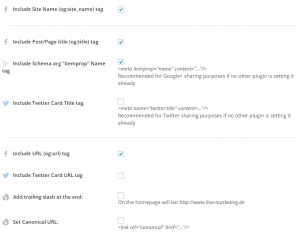
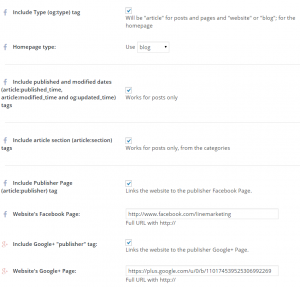
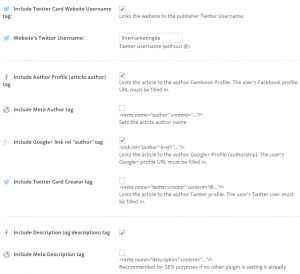
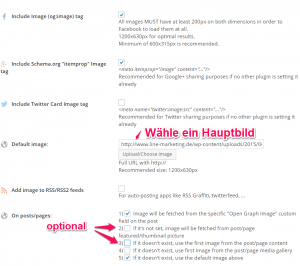
- Passe die Einstellungen an
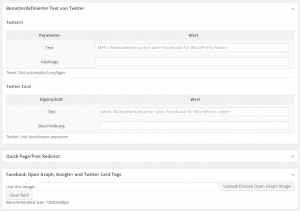
- Die Facebook Admins ID findest du unter www.findmyfacebookid.com. Trage dort die URL zu deiner Facebook-Seite ein und kopiere die Zahlen in das Feld. (Sollte diese Option nicht funktionieren: Alternativ kannst du wie folgt vorgehen: geh zu deiner Facebook Seite → Rechtsklick irgendwo auf der Seite wo kein Link oder Bild ist → „Seitenquelltext anzeigen“ klicken → Strg. + F drücken → suchen nach „ACCOUNT_ID“. Die Nummer dahinter ist deine ID)


- Trage deine Facebook URL und die Goolge Plus URL zu deiner Seite ein.

- Trage den Twitter Usernamen ein

- Wähle ein Hauptbild. Optimale Größe: 1200 x 630 Pixel

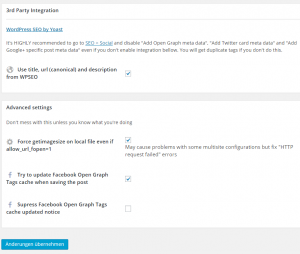
- Falls du das Plugin „WordPress SEO by Yoast“ nutzt, wird empfohlen, dort in den Einstellungen eine Änderung vorzunehmen: „SEO“ → „Social“ → bei Facebook, Twitter und Google+ das Häckchen entfernen

- Speichern 🙂
- Die Facebook Admins ID findest du unter www.findmyfacebookid.com. Trage dort die URL zu deiner Facebook-Seite ein und kopiere die Zahlen in das Feld. (Sollte diese Option nicht funktionieren: Alternativ kannst du wie folgt vorgehen: geh zu deiner Facebook Seite → Rechtsklick irgendwo auf der Seite wo kein Link oder Bild ist → „Seitenquelltext anzeigen“ klicken → Strg. + F drücken → suchen nach „ACCOUNT_ID“. Die Nummer dahinter ist deine ID)
Teste anschließend ob es mit deiner Webseite oder einer Unterseite geklappt hat und füge sie in einen Facebook Beitrag ein. Sollte sie noch nicht ordentlich laden, ist sie vielleicht noch im Facebook Cache. Über dieses Tool kannst du die Informationen auf Facebook zurücksetzen: https://developers.facebook.com/tools/debug/og/object und wähle „Fetch new scrape information“.
Es gibt natürlich noch andere Plugins die dasselbe machen wie diese, jedoch habe ich mit noch keinem anderen Plugin so wenige Probleme gehabt und hatte gleichzeitig so viele Vorteile auf einmal!
Jetzt könnt ihr bei jedem neuen Beitrag mit ein paar Minuten mehr eure Einstellungen anpassen.
Diese Anleitung ist eher etwas für Fortgeschrittene. Wenn du es trotzdem versuchst und nicht weiter kommst, hinterlasse mir gerne einen Kommentar und ich versuche dir zu helfen!


Wow, super Webseite … werde hier auch in Zukunft zurückgreifen 😉 DANKE !!!! Liebe Grüße Mia
Wie schön! Das freut uns sehr, liebe Mia. Vielen Dank.
Liebe Grüße,
Daniela (Team Katrin Hill)
Hallo Katrin! Super Erklärung, danke dafür 🙂 Scheint bei mir jetzt auch zu funktionieren, nachdem ich 3-4 Test-Postings von WP-HP zu FB geschickt habe (jeweils mit Erstellen/Löschen auf WP-HP & Entfernen auf FB) 😉
Einen Fehler hatte ich u.a. bei der Facebook Admins ID – hier wurde mir unter http://www.findmyfacebookid.com eine andere ausgewiesen, als im Seitenquelltext von FB auslesbar ist. Hm.
Danke & Grüße!
Frank
http://www.KurierRad.de
Danke für dein Feedback Frank! Woran das liegt, kann ich leider nicht sagen. LG Katrin
Hallo Katrin,
vielen lieben Dank für diesen hilfreichen Hinweis zu diesem Plugin. Ich war schon am Rande der Verzweiflung und dank Deiner Anleitung werden nun die Beiträge ordentlich an FB übertragen.
In diesem Sinne vielen Dank und frohe Weihnachten!
Grüße aus Berlin
Markus
Hallo Katrin,
nun wollte ich deinen Tipp endlich austesten und bekomme eine Fehlermeldung, bei der ich mal echt einfach Bahnhof verstehe. Kannst du mir sagen was das bedeutet?
Facebook returned: Object at URL ‚http://mama-baby-vision.de/artikelname-steht-hier/‘ of type ‚article‘ is invalid because the given value ‚hier-eine-lange-nummer‘ for property ‚fb:admins‘ could not be parsed as type ‚fbid‘.
~Tabea
Hallo Tabea,
ich habe meine Beschreibung jetzt etwas angepasst. Es geht dir um die Facebook-ID, oder?
Alternativ kannst du wie folgt vorgehen: geh zu deiner Facebook Seite → Rechtsklick irgendwo auf der Seite wo kein Link oder Bild ist → „Seitenquelltext anzeigen“ klicken → Strg. + F drücken → suchen nach „ACCOUNT_ID“. Die Nummer dahinter ist deine ID)
Liebe Grüße
Katrin
Hm … ne – das einrichten mit deinem Tutorial hatte super funktioniert! Das war gar kein Problem.
Aber beim Hochladen eines separaten Fotos (ich hatte statt 1200×630 die Größe 600×315 gewählt) hatte es den o.g. Fehler gebracht – unmittelbar nach dem Aktualisieren des Beitrages.
Die Bildgröße ist im Verhältnis aber ja gleich … daran sollte es nicht liegen oder?
~Tabea
Hmm, mit der Fehlermeldung kann ich leider auch nichts anfangen. Vielleicht versuchst du es nochmal mit einem größeren Bild?
ok – hab es rausgefunden …
es lag doch an der ID – weil das andere war wohl meine Nutzer-ID und nicht die Seiten-ID
(das größere Bild und die heutige Aktualisierung des Plugins hatten den Fehler nicht gelöst)
Jetzt geht es … danke 😀
Tabea
Liebe Katrin, danke für den Tipp – ich wollte gerade dieses Plugin installieren, sehe aber dass es mit meiner WP-Verison (der neuesten) noch nicht gestestet wurde… wie hoch ist denn da das Risiko?
Hallo Stella,
ich empfehle dir vor der Aktivierung ein Backup zu machen. Wenn das Plugin dann irgendetwas kaputt macht, kannst du zurück. Oder du deaktivierst es dann wieder im ftp-Bereich. Wie hoch das Risiko ist, kann ich nicht einschätzen. Aber meistens geht nix kaputt. LG Katrin
Danke, Karin – ich glaub dann warte ich lieber ab. Wenn das Plugin so erfolgreich ist, dann wird es sicher bald auch auf Kompatibiltät getestet mit der aktuellen WP-Version.
Hallo Katrin,
wie ich ja bereits auf diesen FB Post geantwortet habe, ist dies für mich einer der wertvollsten Tipps.
Ich bin gerade völlig aus dem Häuschen, denn es hat tatsächlich geklappt!!! Dank Deiner tollen Anleitung!!! Tausend Dank, danke, danke, danke.
Denn ich friemel mich allein durch die Wirren von WordPress, Hompage, Blog und Ko. mit so gut wie keinerlei Profikenntnissen. Da kann man schon mal verzweifelte Momente erleben, aber um so schöner sind dann solche Momente.
Grüße aus Berlin,
Heike
Liebe Heike,
das freut mich wirklich sehr zu hören 🙂
Herzliche Grüße
Katrin
Hallo Katrin,
ein toller Tipp. Kann man auch ein Bild auswählen das gar nicht auf der Blogseite die geteilt wird zu sehen ist ?
Henry
Hallo Henry,
ja natürlich. Das geht auf jeden Fall. In meinem Beispiel ist es auch so 🙂
LG Katrin
Hallo Katrin, super Plugin und nützliche Anleitung. Ich habe neulich einen Artikel über den FB like button gefunden:http://www.e-recht24.de/news/facebook/8322-achtung-webseitenbetreiber-verbraucherschutzzentrale-mahnt-facebook-like-button-ab.html
Aufgrund der Abmahnungen ist diese direkte Klickmöglichkeit auf den FB Like Button eher kritisch, daher werde ich das Plugin leider nicht benutzen.
Das ist vollkommen korrekt, jedoch hat dieses Plugin mit dem Like-Button nichts zu tun. Es steuert nur die Inhalte auf Facebook, die von deiner Webseite geliefert werden.
Liebe Grüße,
Katrin
Hallo und danke für deine super Tipps. Leider findet der meine Facebook URL nicht. Sie ist aber zu 100% richtig….https://www.facebook.com/chaosandqueen hast Du einen Tipp für mich?? LG
Bei mir scheint es auch gerade nicht zu gehen.
Alternativ kannst du wie folgt vorgehen: geh zu deiner Facebook Seite → Rechtsklick irgendwo auf der Seite wo kein Link oder Bild ist → „Seitenquelltext anzeigen“ klicken → Strg. + F drücken → suchen nach „ACCOUNT_ID“
Die Nummer dahinter ist deine ID 🙂